OrthoLiinks
link
Agency
soft
WordPress, WooCommerce, Amelia, Paid Membership Pro, PHP, jQuery, CSS
category

Project brief
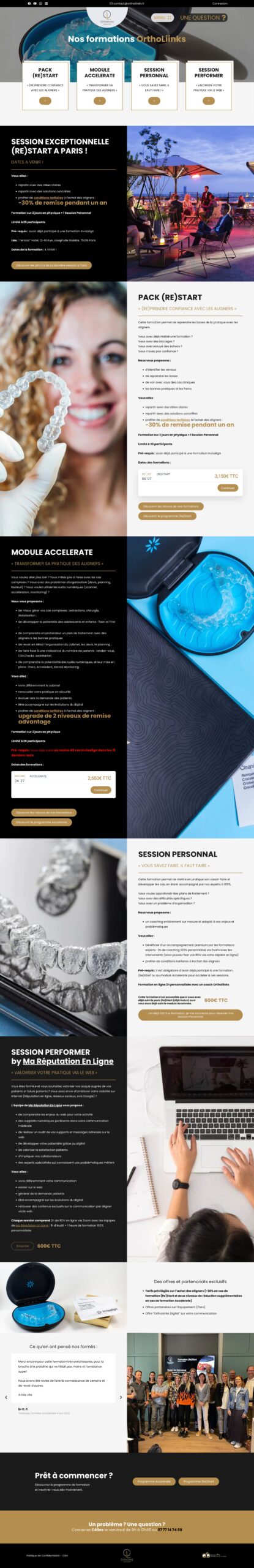
Clients partnered with Align to make a training program for orthodontists to improve their use of invisible aligners. They needed an appealing website that had all of the information for their future attendees, but also :
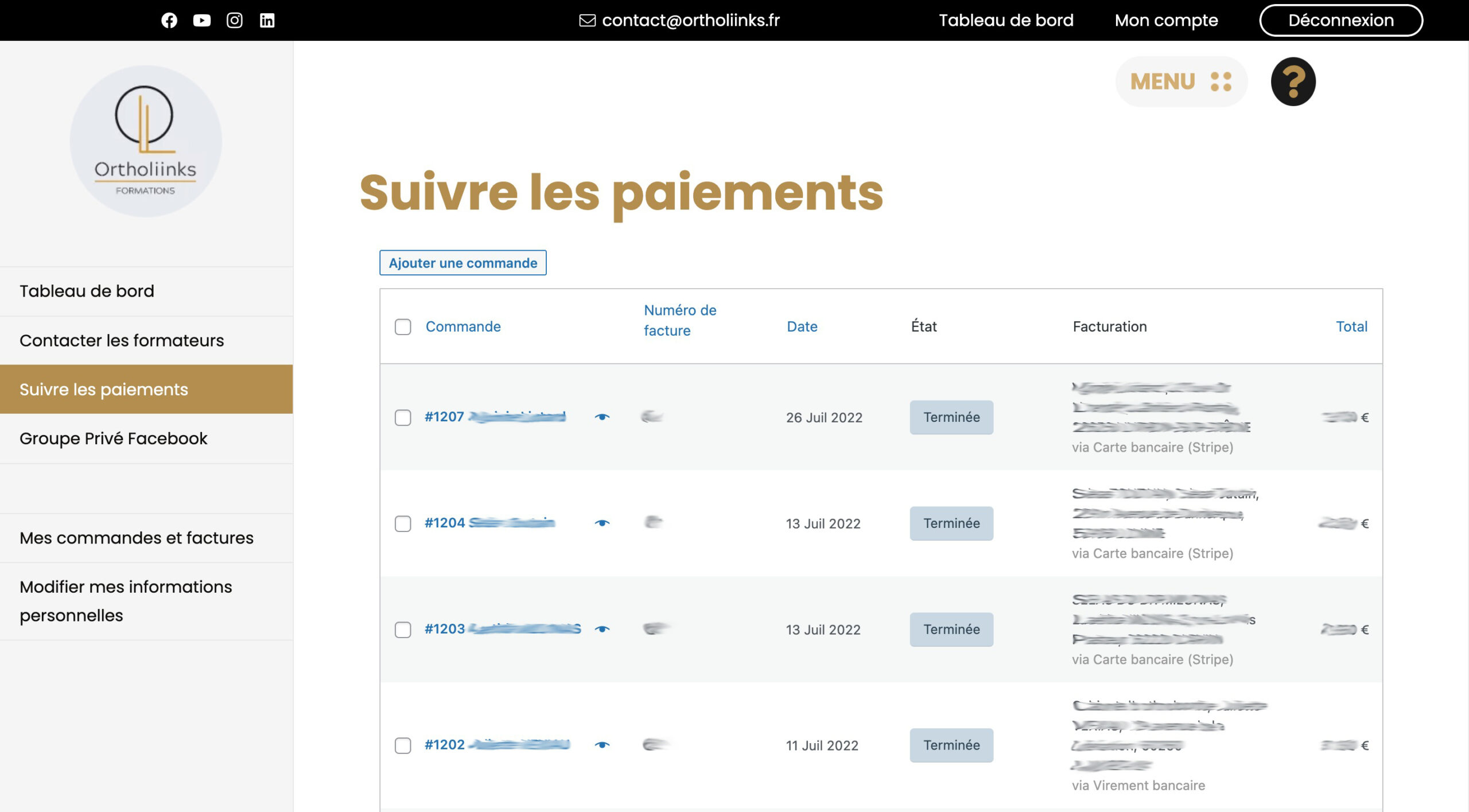
- Having the attendees pay for their training sessions online,
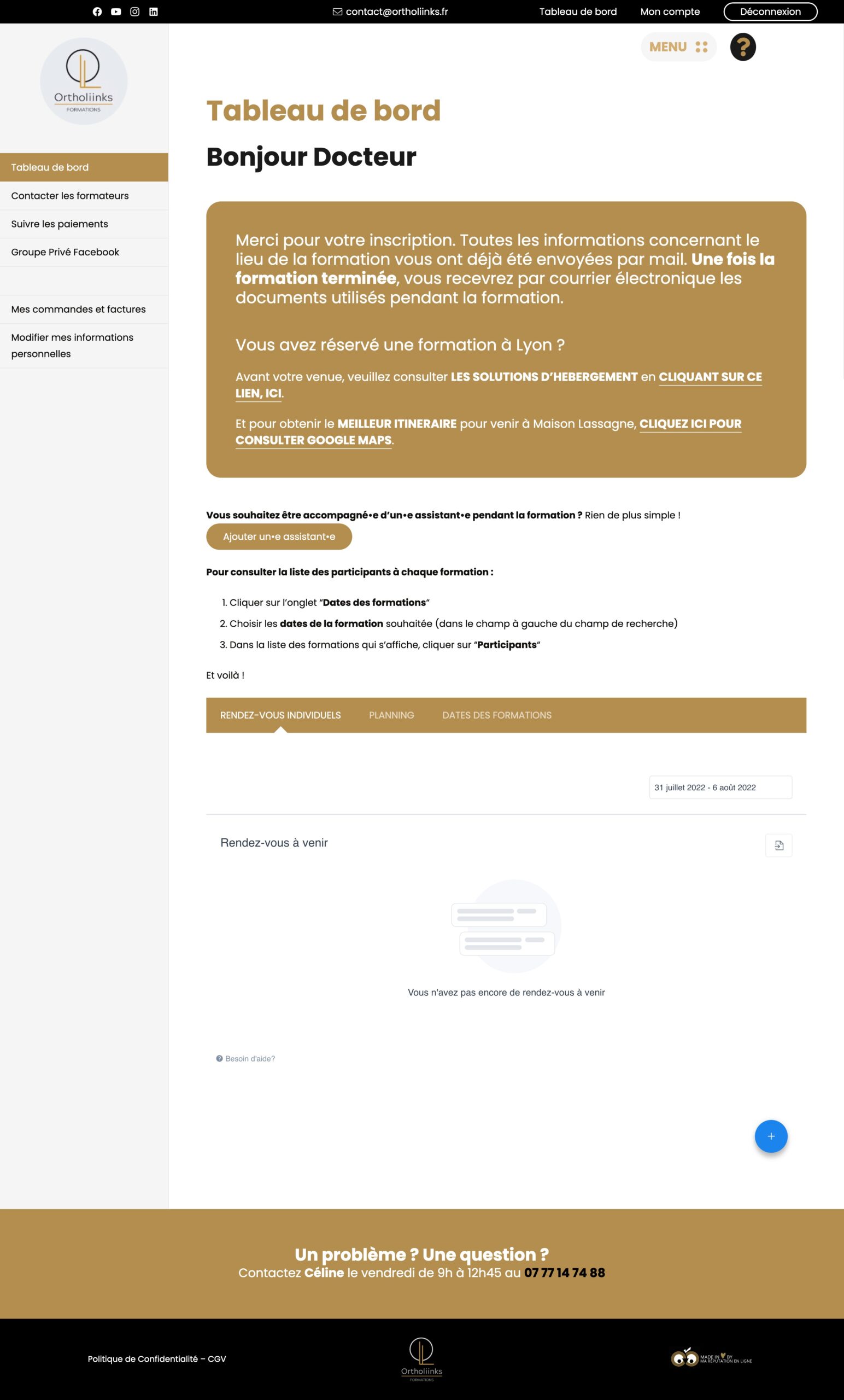
- Give attendees access to courses content in their private area once the training (made in person) was made,
- Have a special access for their assistants to manage attendees.
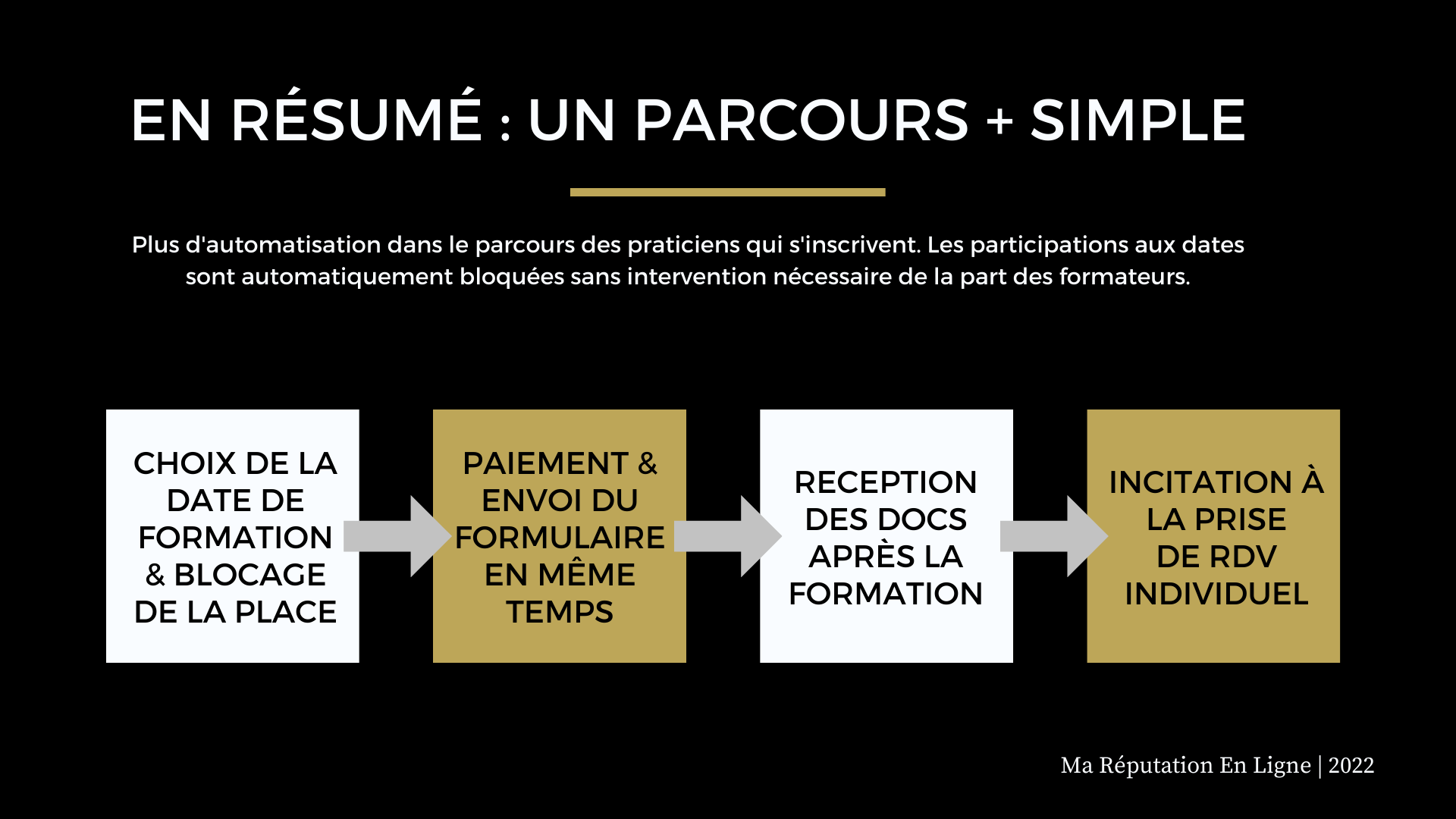
After six months of being in use, and a few issues were brought up by users, a second version was decided. I was tasked to make the UX research on how to make the whole process easier for people who have a very very small understanding of digital tools.
Tasks
- Install WordPress + WooCommerce + Amelia Calendar
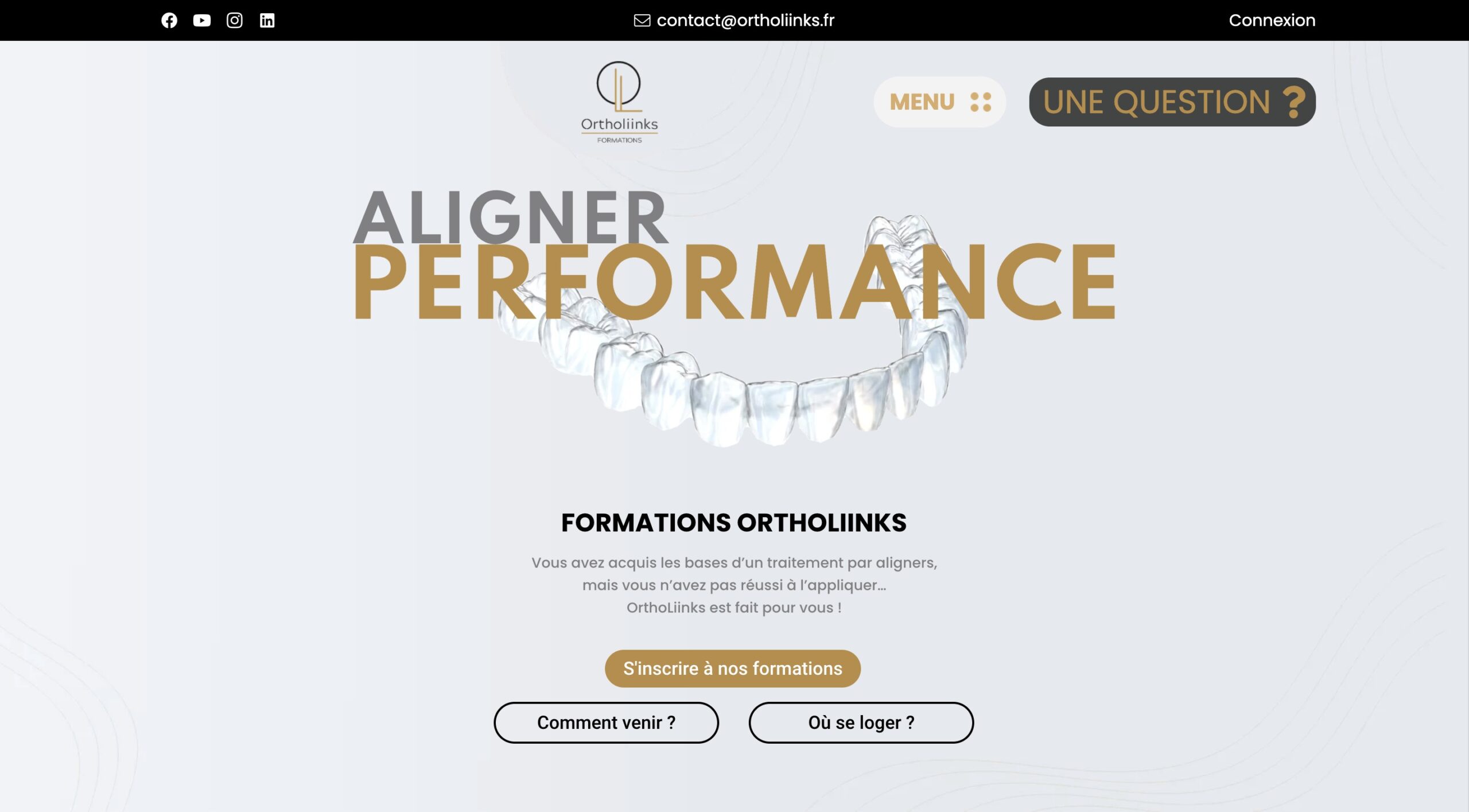
- Create appealing high end responsive website
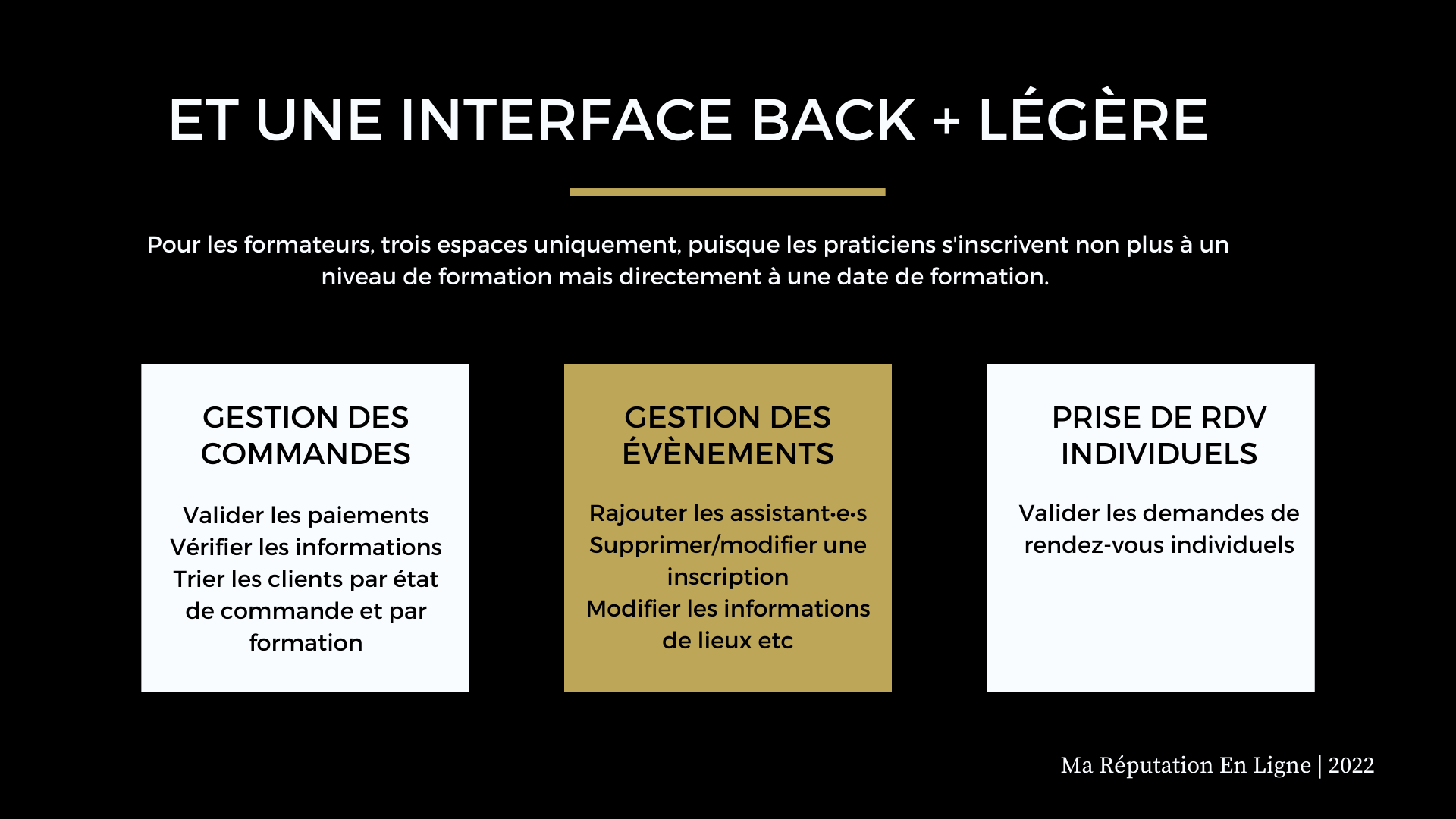
- Create different backends for clients & for internal CRM use
- Upgrade website use from V1 to V2 (with less user actions needed, and simplified backend for assistants to manage training sessions inscriptions)
Stakeholders
- Dr Julien Godenèche
- Dr Cyril Fiacre
- Align Technology



Results